Description
Stone Technologies is a professional Manufacturer of HMI Intelligent TFT LCD modules. Depending on the application the Stone Technologies offers Industrial Type, Advanced type, and Civil Type Intelligent TFT LCD modules available in different sizes. Visit Here .

In this project I am going to control LEDs with the help of this Stone HMI display. Command data, through Display will send to the Raspberry-pi and this data is in the form of frame because this Display sends data in the form of frame and receive in the frame of HEX code. Here I am using STWI056WT/N-01 model for our in this project, if you want to understand data frame and how it is working? you can download the Datasheet from here .
Component List
[1] STONE-HMI Display [STWI056WT/N-01]
[2] Raspberry-Pi
[3] TTL to USB converter
[4] 9v-12v Power Supply
[5] USB cables
[6] LEDs
GUI Designing
Let’s start first with interface designing but before that you have to install Stone Designer and the Driver for USB so let see how to install these software.
Step-1 :- Go to this website and download these software and then install them in your computer.
Website Link :- https://www.stoneitech.com/support/download/software

After installed , go to to Stone-Designer icon and click on that after that designer software will open and you will get this type of interface as shown in image.

After opened you have to create a new project for this select ‘Project’ from top and from that select ‘new’ and you will ask for the some details as shown in the below figure , now give the name of project and select screen size as per your display size, here I’m using 640X480 size display , and select project path also after done with filling all the details click on ‘Create’ .

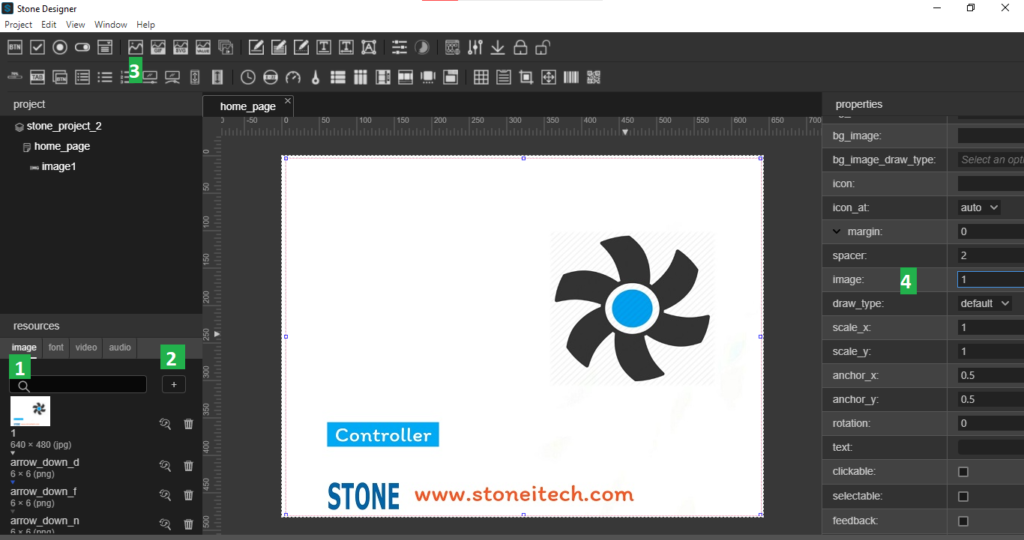
After done with above part select the background image for the project for this follow steps as shown in the figure.
step-1 :- Select ‘image’ from Resources to upload the image.
Step-2:- Click on Add button to add a new image in it , so I added an image as you can see in the above image as name ‘background’.

Step-3:- Now drag image widget from top and put it in the edit section.
Step-4:- Now go to at properties and select image as ‘1’ and click on enter.

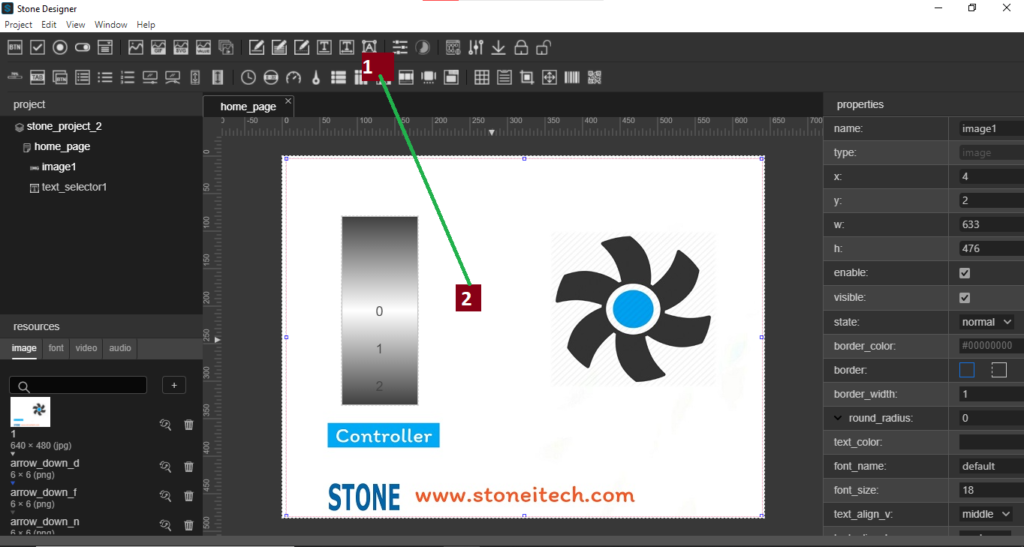
After done with this ,drag Text selector from top as shown in above figure . Then compile the design by click on compile button. Now plug USB with your PC and copy that ‘default’ folder in memory of Display. For more details see the YouTube video. So now let’s move further to understand how code is working.
Working & Raspberry-Pi coding
import RPi.GPIO as GPIO
import time
import serial
import binascii
serialcomm = serial.Serial('/dev/ttyUSB0', 115200)
GPIO.setmode(GPIO.BCM)
GPIO.setup(19,GPIO.OUT)
p = GPIO.PWM(19,100)
p.start(0)
while True:
e=''
for i in range(30):
s = serialcomm.read()
hex_string = binascii.hexlify(s).decode()
d=str(hex_string)
e=e+' '+d
q=(e[74:75])
print(q)
if(q=='a'):
p.ChangeDutyCycle(100)
else:
p.ChangeDutyCycle(10*int(q))
e=''
Below part of code is responsible for data receiving from Display .Here for i in range(30): will receive 30 bytes of data at once and here information present in the frame that is why I am taking only required byte from frame.
for i in range(30):
s = serialcomm.read()
hex_string = binascii.hexlify(s).decode()
d=str(hex_string)
e=e+' '+d
q=(e[74:75])
This data is store in the q variable and this data is in the range of 0-10 but here 10 is consider as ‘a’ that is why I have written the if else condition herein code. Check this part of code below.
if(q=='a'):
p.ChangeDutyCycle(100)
else:
p.ChangeDutyCycle(10*int(q))
Here in above code it is responsible for PWM generation for and this works on the change in duty cycle and in case of Raspberry-Pi it has range of 0-100 % so in above if ‘a’ is received from display then it will select 100% duty cycle that is maximum voltage. And in other case it will vary with data variable q.
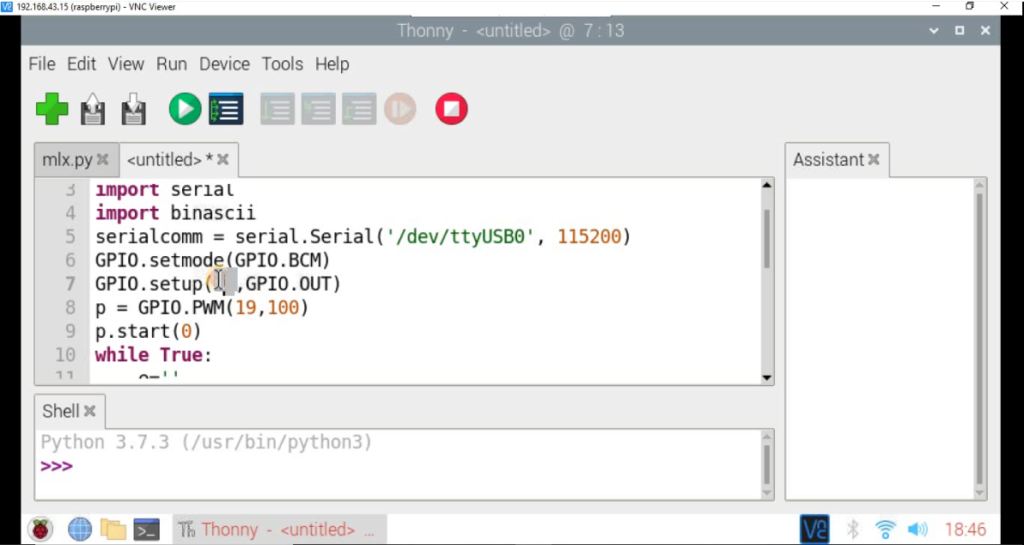
Now connect Raspberry -Pi through vnc server and paste that code which is given above and it will look like this as given in below image.

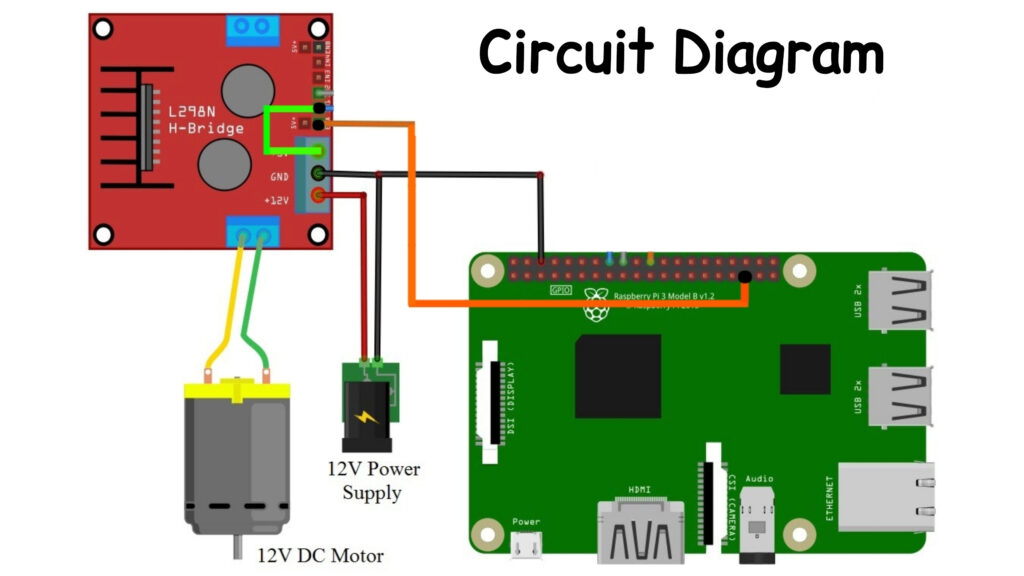
Now before run the code connect the circuit as per the circuit diagram.

After connection now everything is ready now you can run the code , by click on Run button. We have we have completed with this project let’s see the output video, find video below.
Output Video
Thankyou so much to read the article till now there is YouTube video on this project so please go through that video to understand the whole procedure in a better manner there is link for video go and check it out.


